Hi i am ARAFAT ISLAM. Founder & CEO of TGL IT.
Today i am going to share a WHMCS Addon Module of Tawk.To Live Chat. This Module is developed by me under TGL IT.
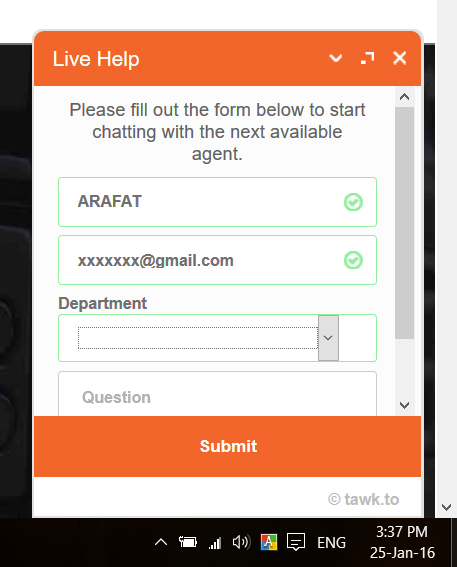
This addon module will allow you to integrate tawk.to live chat code on all client area pages (logged and non logged). Tawk.To is a third party live chat app provider. This will allow your clients to chat with your agents by text, images etc. Also client can receive chat transcript. and clients can send mail to you when you or your agents were offline. You can track chatting by your agent and also can track your clients/visitors activity on your site. You can customize it on your tawk.to panel. Notification sound, localized greetings and much more.
Tawk.To is full free live chat app.
You shouldn’t have to pay to chat with the visitors on your own website. They’re your visitors!
Robert, founder of Tawk.To.
Installation Process for WHMCS
First Register on Tawk.To
Then after log in tawk dashboard, go to “Sites & Pages >> Manage Sites >> Add Site”. Now add a site and then add a widget.
You can customize your widget from here.Now collect Javascript code of your widget from there.
Now Download Tawk WHMCS Addon Module File from Below.
Download tawk_live_chat .zip
Upload the zip file on /modules/addons folder on your whmcs installed site and extract on that folder.
You will see a folder tawk_live_chat which location will be /modules/addons/tawk_live_chat. Don’t modify/rename anything here.
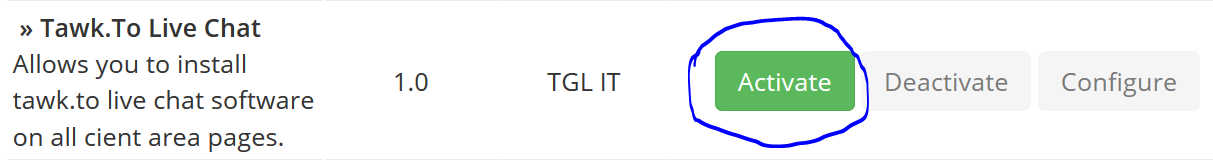
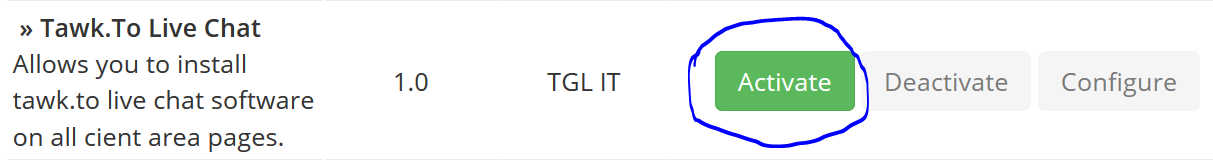
Now visit to your whmcs site admin panel and go to Admin Panel >> Setup >> Addon Modules. Here you will find a new addon named Tawk.To Live Chat
Activate this addon by clicking on Active.

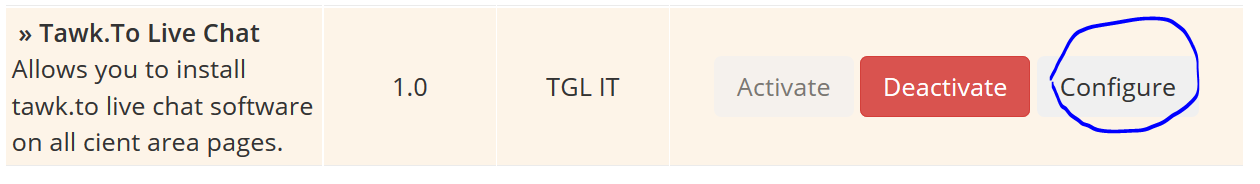
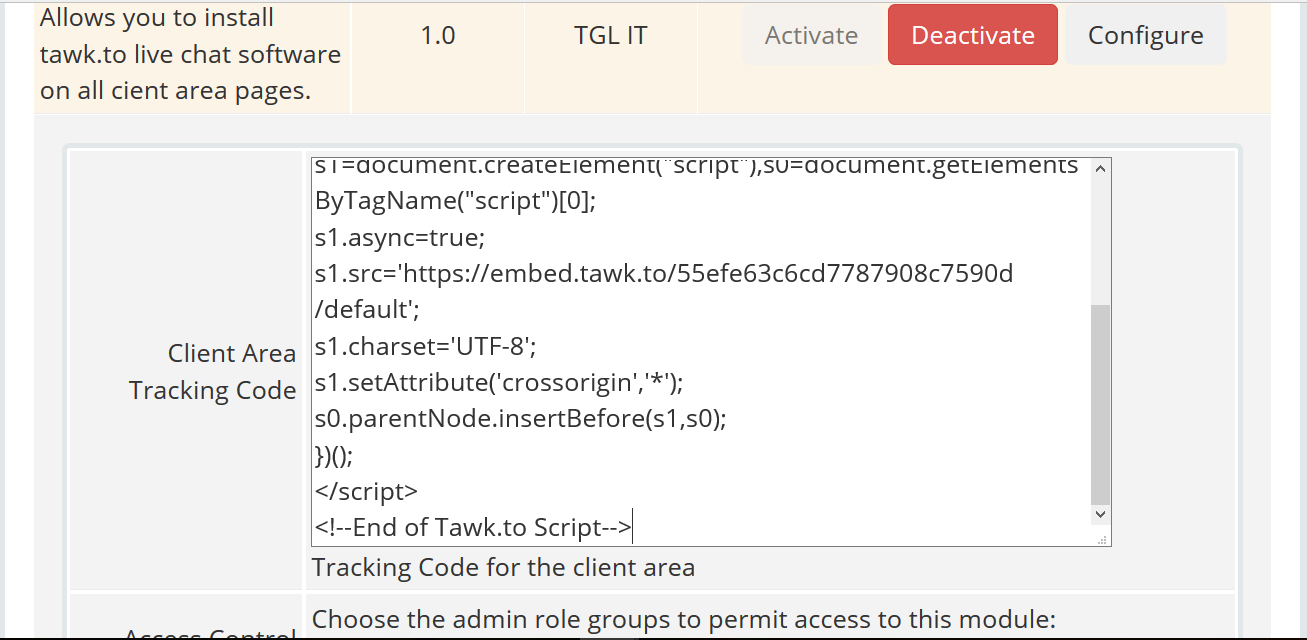
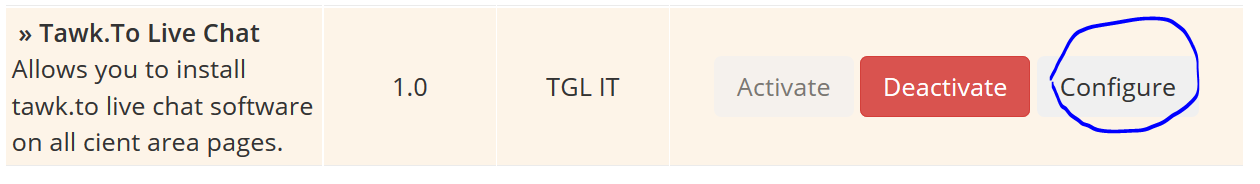
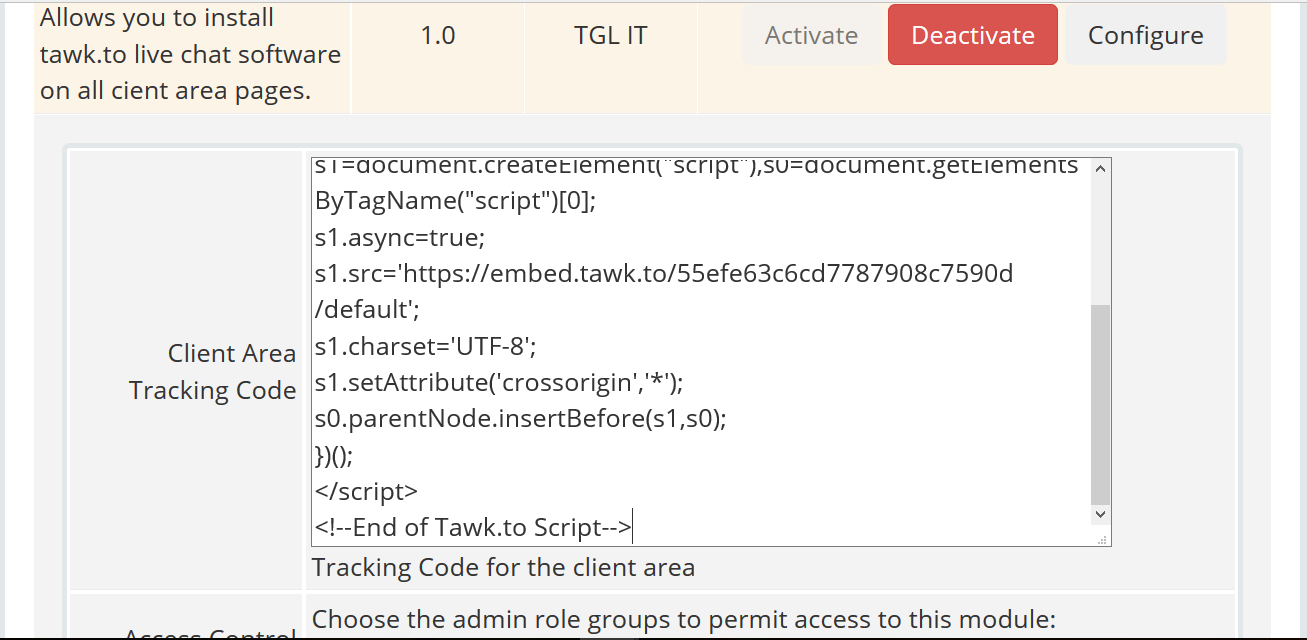
Now click on Configure and paste the javascript code that you have collected from Tawk.To and “save changes”.


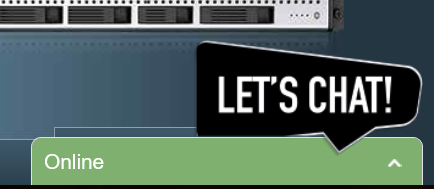
Now your visitors will see live chat on your sites bottom’s corner. You have to log in twak dashboard to maintain chatting.






How about adding a Live Chat link to the secondary navbar area next to the account dropdown? This option would be great so that we can hide the chat from the bottom right corner but it would pop up when Live Chat is clicked on the navbar.
Just a suggestion.
On your tawk.to dashboard create a new page instead of add site. Then edit your whmcs template and add that page link where you wish.
Not really what I am going for. More going for what is in the link below.
https://www.tawk.to/knowledgebase/advanced-features/using-a-text-link-or-button-to-open-the-chat-widget/
If you just want a only seperate page for chat and link it on whmcs, then by using my upper comment you can do this at easiyest and simplest way. But by my upper comment you can not track visitors and show them whether you are online or offline.
Now if you follow the link that you have posted above, then you can show whether you are online or offline.
You should follow that link you have posted.
THE BEST !! 5 STARS , GIVE THIS MAN A COOKIE
Where i can get Client Area Tracking Code?
Image – http://prntscr.com/aoau3v
First Register on Tawk.To
Then after log in tawk dashboard, go to “Sites & Pages >> Manage Sites >> Add Site”. Now add a site and then add a widget.
You can customize your widget from here.Now collect Javascript code of your widget from there. This is your “Client Area Tracking Code”.
Hi, thanks for making this available. Is there an easy way to restrict the pages so that the module only appears on the product pages and not within the client area?
Currently not available. Hope it will be added on next update.
I think revechat is far better than these free apps. Nothing is free in these market. So its better to take paid services rather than any free. Video chat, voice chat so many features.
Does this automatically pull the client name from WHMCS into tawk.to?
No.
It is now providing this, if client is logged into their account.